リポジトリへの書き込み権限があるユーザは、Jekyll を使用して GitHub Pages サイトにテーマを追加できます。
ブランチから公開している場合、自分のサイトに加えた変更 は、それが該当するサイトの公開元にマージされると、自動的に公開されます。 カスタムの GitHub Actions ワークフローから公開している場合、変更はご利用のワークフローがトリガーされるたびに公開されます (通常は既定のブランチへのプッシュによる)。 まず変更をプレビューしたいなら、GitHub 上ではなくローカルで変更を行うことができます。 そしてサイトをローカルでテストしてください。 詳しくは、「Jekyll を使用して GitHub Pages サイトをローカルでテストする」を参照してください。
テーマを追加する
-
GitHubで、サイトのリポジトリにアクセスしてください。
-
サイトの公開ソースにアクセスしてください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
_config.yml に移動します。
-
ファイル ビューの右上隅にある をクリックしてファイル エディターを開きます。

注: 既定のファイル エディターを使ってファイルの編集とコミットを行う代わりに、必要に応じて github.dev コード エディターを使用できます。それには、 ドロップダウン メニューを選択し、 [github.dev] をクリックします。 また、 GitHub Desktop をクリックして、GitHub Desktop を使用してリポジトリを複製し、ローカルでファイルを編集することもできます。

-
テーマ名のために、ファイルに新しい行を追加します。
- サポートされているテーマを使用するには、「
theme: THEME-NAME」と入力します。THEME-NAME の部分は、テーマのリポジトリの_config.ymlに示されているテーマ名に置き換えてください (ほとんどのテーマはjekyll-theme-NAMEの命名規則に従います) 。 サポートされているテーマの一覧については、GitHub Pages サイトの「サポートされているテーマ」を参照してください。 たとえば、最小テーマを選ぶには、「theme: jekyll-theme-minimal」と入力します。 - GitHub でホストされているその他の任意の Jekyll テーマを使うには、「
remote_theme: THEME-NAME」と入力します。THEME-NAME の部分は、テーマのリポジトリの README に表示されている名前に置き換えます。
- サポートされているテーマを使用するには、「
-
[変更のコミット...] をクリックします。
-
[コミット メッセージ] フィールドに、ファイルに対する変更内容を説明する、短くわかりやすいコミット メッセージを入力します。 コミットメッセージでは、複数の作者にコミットを関連づけることができます。 詳しくは、「複数の作者を持つコミットを作成する」を参照してください。
-
GitHub のアカウントに複数のメール アドレスが関連付けられている場合は、[メール アドレス] ドロップダウン メニューをクリックし、Git 作成者のメール アドレスとして使用するメール アドレスを選択します。 このドロップダウンメニューには、検証済みのメールアドレスだけが表示されます。 メール アドレスのプライバシーを有効にした場合は、no-reply がコミット作成者の既定のメール アドレスになります。 no-reply メール アドレスの正確な形式については、「コミットメールアドレスを設定する」を参照してください。

-
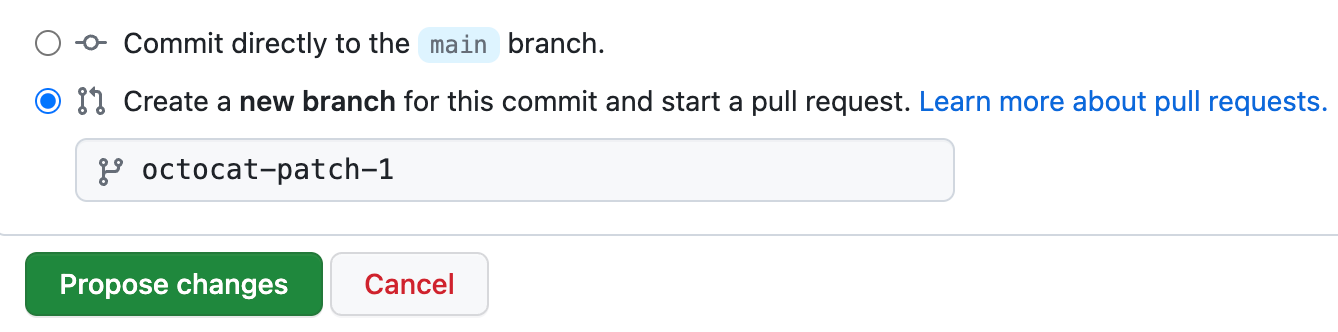
コミットメッセージフィールドの下で、コミットの追加先を現在のブランチか新しいブランチから選択してください。 現在のブランチがデフォルトブランチなら、コミット用に新しいブランチを作成してからPull Requestを作成すべきです。 詳しくは、「pull request の作成」を参照してください。

-
[変更のコミット] または [変更の提案] をクリックします。
テーマの CSS をカスタマイズする
これらの手順は、GitHub Pages によって公式にサポートされているテーマで最もうまくいきます。 サポートされているテーマの完全な一覧については、GitHub Pages サイトの「サポートされているテーマ」をご覧ください。
テーマのソースリポジトリには、テーマのカスタマイズに関するヘルプがあるかもしれません。 たとえば、Minimal's README を参照してください。
-
GitHubで、サイトのリポジトリにアクセスしてください。
-
サイトの公開ソースにアクセスしてください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
/assets/css/style.scss という新しいファイルを作成します。
-
ファイルの先頭に、以下の内容を追加します。
--- --- @import "{{ site.theme }}"; -
カスタム CSS または Sass (インポート ファイルも含む) があれば、
@import行の直後に追加します。
テーマの HTML レイアウトをカスタマイズする
これらの手順は、GitHub Pages によって公式にサポートされているテーマで最もうまくいきます。 サポートされているテーマの完全な一覧については、GitHub Pages サイトの「サポートされているテーマ」をご覧ください。
テーマのソースリポジトリには、テーマのカスタマイズに関するヘルプがあるかもしれません。 たとえば、Minimal's README を参照してください。
- GitHub 上で、テーマのソースリポジトリにアクセスします。 たとえば、最小のソース リポジトリは https://github.com/pages-themes/minimal です。
- _layouts フォルダー内で、テーマの default.html ファイルに移動します。
- ファイルの内容をコピーします。
- GitHubで、サイトのリポジトリにアクセスしてください。
- サイトの公開ソースにアクセスしてください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
- _layouts/default.html という名前のファイルを作成します。
- 先ほどコピーしたデフォルトのレイアウトコンテンツを貼り付けます。
- 必要に応じてレイアウトをカスタマイズします。