Les personnes disposant d’autorisations en écriture sur un dépôt peuvent ajouter un thème à un site GitHub Pages avec Jekyll.
Si vous publiez à partir d’une branche, les changements de votre site sont publiés automatiquement quand ils sont fusionnés dans la source de publication de votre site. Si vous publiez à partir d’un workflow GitHub Actions personnalisé, les changements sont publiés quand votre workflow est déclenché (généralement via une poussée vers la branche par défaut). Si vous voulez d’abord afficher un aperçu de vos changements, vous pouvez faire les changements localement au lieu de les faire sur GitHub. Ensuite, testez votre site localement. Pour plus d’informations, consultez « Test de votre site GitHub Pages localement avec Jekyll ».
Ajout d’un thème
- Dans GitHub, accédez au dépôt de votre site.
- Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
- Accédez à _config.yml.
- En haut à droite de la vue de fichier, cliquez sur pour ouvrir l’éditeur de fichier.

Remarque : au lieu de modifier et de valider le fichier en utilisant l’éditeur de fichier par défaut, vous pouvez aussi utiliser l’éditeur de code github.dev en sélectionnant le menu déroulant et en cliquant sur github.dev. Vous pouvez également cloner le référentiel et modifier le fichier localement via GitHub Desktop en cliquant sur GitHub Desktop .

-
Cliquez sur Valider les modifications...
-
Dans le champ de message de validation, tapez un message de validation court et descriptif qui indique la modification que vous avez apportée au fichier. Vous pouvez attribuer la validation à plusieurs auteurs dans le message de validation. Pour plus d’informations, consultez « Création d’une validation avec plusieurs auteurs ».
-
Si vous avez plusieurs adresses e-mail associées à votre compte sur GitHub, cliquez sur le menu déroulant d’adresses e-mail et sélectionnez l’adresse e-mail à utiliser comme adresse e-mail de l’auteur Git. Seules les adresses e-mail vérifiées apparaissent dans ce menu déroulant. Si vous avez activé la confidentialité de l’adresse e-mail, le mode sans réponse sera utilisé par défaut pour l’adresse e-mail de l’auteur de commit. Pour plus d’informations sur la forme exacte que l’adresse e-mail sans réponse peut prendre, consultez « Définition de votre adresse e-mail de commit ».

-
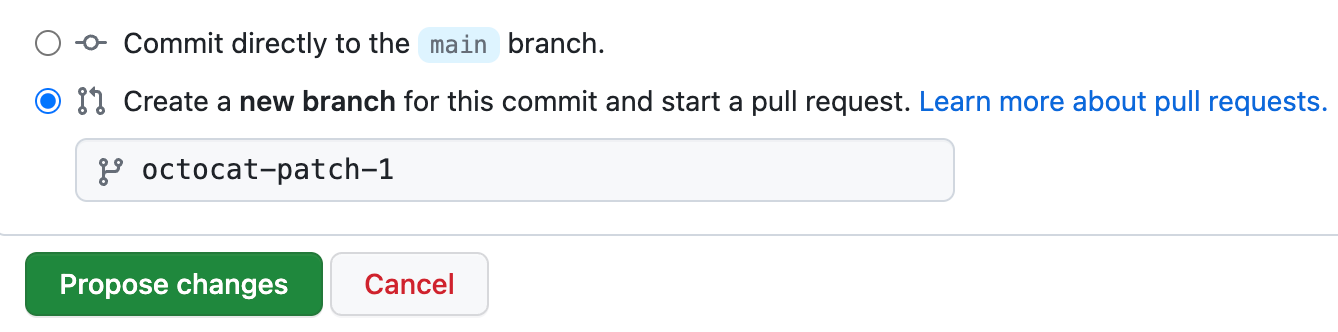
Sous les champs de message de commit, choisissez si vous souhaitez ajouter votre commit à la branche actuelle ou à une nouvelle branche. Si votre branche actuelle est la branche par défaut, vous devez choisir de créer une branche pour votre validation, puis de créer une demande de tirage (pull request). Pour plus d’informations, consultez « Création d’une demande de tirage ».

-
Cliquez sur Valider les modifications ou Proposer des modifications.
Personnalisation du CSS de votre thème
Ces instructions fonctionnent mieux avec les thèmes officiellement pris en charge par GitHub Pages. Pour obtenir la liste complète des thèmes pris en charge, consultez « Thèmes pris en charge » sur le site GitHub Pages.
Le référentiel source de votre thème peut offrir de l’aide pour personnaliser votre thème. Par exemple, consultez le README de Minimal.
-
Dans GitHub, accédez au dépôt de votre site.
-
Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
-
Créez un fichier appelé /assets/css/style.scss.
-
Ajoutez le contenu suivant au début du fichier :
--- --- @import "{{ site.theme }}"; -
Ajoutez n’importe quel CSS ou Sass personnalisé (y compris les importations) de votre choix juste en dessous de la ligne
@import.
Personnalisation de la disposition HTML de votre thème
Ces instructions fonctionnent mieux avec les thèmes officiellement pris en charge par GitHub Pages. Pour obtenir la liste complète des thèmes pris en charge, consultez « Thèmes pris en charge » sur le site GitHub Pages.
Le référentiel source de votre thème peut offrir de l’aide pour personnaliser votre thème. Par exemple, consultez le README de Minimal.
- Sur GitHub, accédez au dépôt source de votre thème. Par exemple, le référentiel source pour Minimal est https://github.com/pages-themes/minimal.
- Dans le dossier _layouts, accédez au fichier default.html de votre thème.
- Copiez le contenu du fichier.
- Dans GitHub, accédez au dépôt de votre site.
- Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
- Créez un fichier appelé _layouts/default.html.
- Collez le contenu de disposition par défaut que vous avez copié précédemment.
- Personnalisez la disposition comme vous le souhaitez.