Überschriften
Um eine Überschrift zu erstellen, kannst du bis zu sechs Rautensymbole (#) vor dem Text der Überschrift hinzufügen. Die Anzahl der verwendeten Rauten (#) bestimmt die Hierarchieebene und die Schriftgröße der Überschrift.
# A first-level heading
## A second-level heading
### A third-level heading

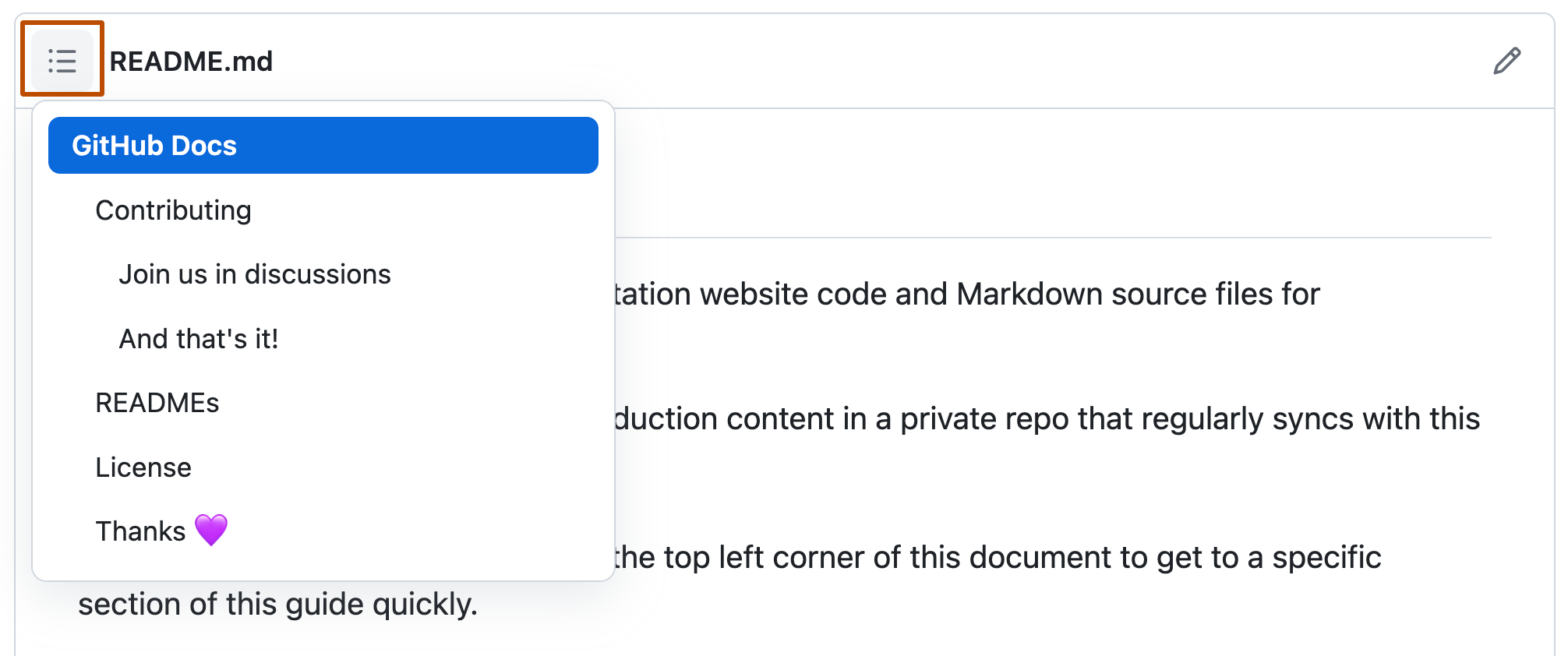
Wenn du mindestens zwei Überschriften verwendest, generiert GitHub automatisch ein Inhaltsverzeichnis, auf das du zugreifen kannst, indem du innerhalb des Dateiheaders auf klickst. Die einzelnen Überschriftentitel werden im Inhaltsverzeichnis aufgeführt, und du kannst auf einen Titel klicken, um zum gewünschten Abschnitt zu navigieren.

Formatieren von Text
Du kannst Text in Kommentarfeldern und Dateien vom Typ .md mittels Fettformatierung, Kursivformatierung, durchgestrichenem, tief- oder hochgestelltem Text hervorheben.
| Style | Syntax | Tastenkombinationen | Beispiel | Output |
|---|---|---|---|---|
| Fett | ** ** oder __ __ | BEFEHL+B (Mac) oder STRG+B (Windows/Linux) | **This is bold text** | Dieser Text ist fett. |
| Kursiv | * * oder _ _ | BEFEHL+I (Mac) oder STRG+I (Windows/Linux) | _This text is italicized_ | Dieser Text ist kursiv. |
| Durchgestrichen | ~~ ~~ | Keine | ~~This was mistaken text~~ | |
| Fett und kursiv verschachtelt | ** ** und _ _ | Keine | **This text is _extremely_ important** | Dieser Text ist sehr wichtig. |
| Alles fett und kursiv | *** *** | Keine | ***All this text is important*** | Dieser gesamte Text ist wichtig. |
| Tiefgestellt | <sub> </sub> | Keine | This is a <sub>subscript</sub> text | Dies ist ein tiefgestellter Text. |
| Hochgestellt | <sup> </sup> | Keine | This is a <sup>superscript</sup> text | Dies ist ein hochgestellter Text. |
| Unterstrich | <ins> </ins> | Keine | This is an <ins>underlined</ins> text | Dieser Text ist unterstrichen |
Zitieren von Text
Text kann mit dem folgenden Zeichen zitiert werden: >.
Text that is not a quote
> Text that is a quote
Zitierter Text wird eingerückt und in einer anderen Schriftfarbe dargestellt.

Note
In einer Unterhaltung kannst du Text in einem Kommentar automatisch zitieren, indem du den Text markierst und anschließend R drückst. Wenn du einen vollständigen Kommentar zitieren möchtest, kannst du auf und anschließend auf Antwort mit Zitat klicken. Weitere Informationen zu Tastenkombinationen findest du unter Tastenkombinationen.
Code zitieren
Du kannst Code oder einen Befehl innerhalb eines Satzes mit einfachen Backticks zitieren. Der Text innerhalb der Backticks wird nicht formatiert. Du kannst auch die Tastenkombination Command+E (Mac) oder STRG+E (Windows/Linux) verwenden, um die Backticks für einen Codeblock innerhalb einer Markdownzeile einzufügen.
Use `git status` to list all new or modified files that haven't yet been committed.

Um Code oder einen Text in einem eigenen Absatz zu formatieren, verwende dreifache Backticks.
Some basic Git commands are:
```
git status
git add
git commit
```

Weitere Informationen findest du unter Code-Blöcke erstellen und markieren.
Wenn du häufig Codeausschnitte und Tabellen bearbeitest, profitierst du möglicherweise von der Aktivierung einer Schriftart mit fester Breite in allen Kommentarfeldern auf GitHub Enterprise Cloud. Weitere Informationen finden Sie unter Informationen zum Schreiben und Formatieren bei GitHub.
Unterstützte Farbmodelle
In Issues, Pull Requests und Diskussionen kannst du mit Backticks Farben innerhalb eines Satzes aufrufen. Ein unterstütztes Farbmodell in Backticks zeigt eine Visualisierung der Farbe an.
The background color is `#ffffff` for light mode and `#000000` for dark mode.

Hier findest du die derzeit unterstützten Farbmodelle.
| Color | Syntax | Beispiel | Output |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
Note
- Ein unterstütztes Farbmodell darf keine führenden oder nachgestellten Leerzeichen innerhalb der Backticks aufweisen.
- Die Visualisierung der Farbe wird nur in Issues, Pull Requests und Diskussionen unterstützt.
Verknüpfungen
Du kannst einen Inlinelink erstellen, indem du den Text in eckige Klammern [ ] und die URL in runde Klammern ( ) einschließt. Du kannst auch die Tastenkombination BEFEHL+K verwenden, um einen Link zu erstellen. Wenn Text ausgewählt ist, kannst du eine URL aus der Zwischenablage einfügen, um automatisch einen Link aus der Auswahl zu erstellen.
Du kannst auch einen Markdownlink erstellen, indem du den Text markierst und die Tastenkombination BEFEHL+V verwendest. Wenn du den Text durch den Link ersetzen möchtest, verwende die Tastenkombination BEFEHL+UMSCHALT+V.
This site was built using [GitHub Pages](https://pages.github.com/).

Note
GitHub Enterprise Cloud erstellt automatisch Links, wenn du gültige URLs in einen Kommentar einfügst. Weitere Informationen findest du unter Automatisch verlinkte Verweise und URLs.
Links zu Abschnitten
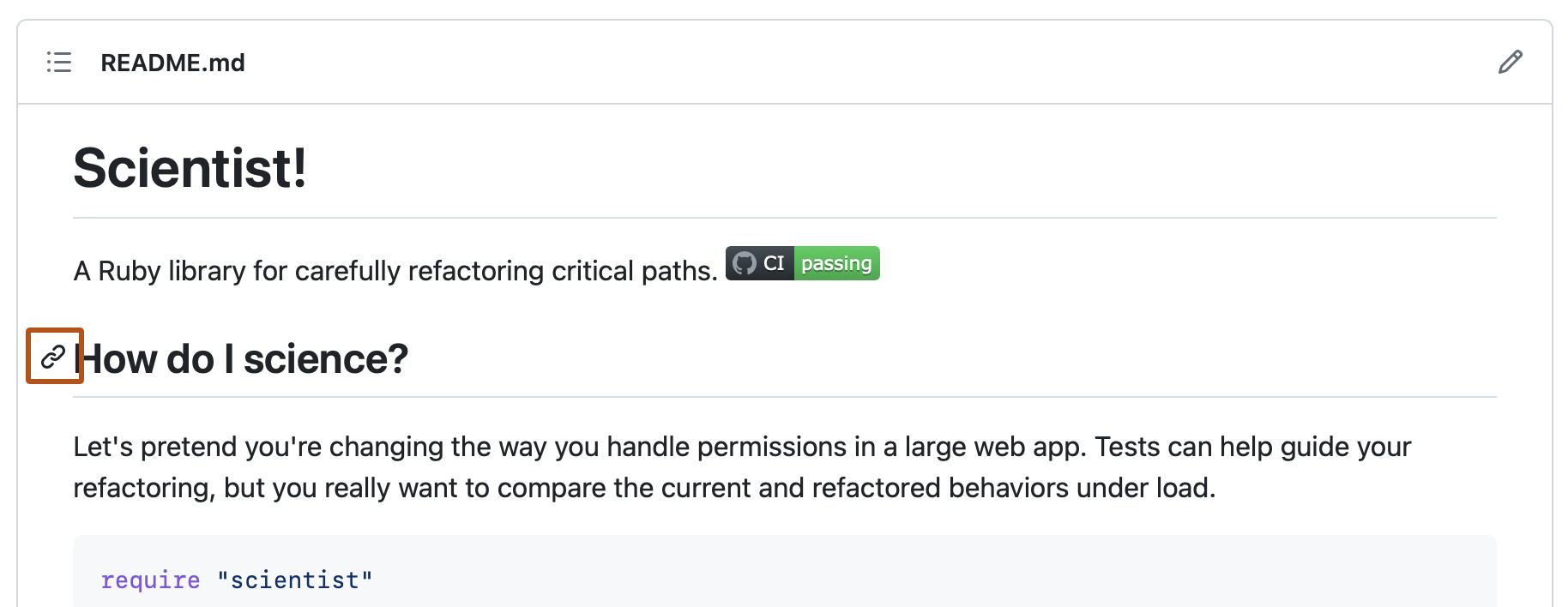
Sie können direkt eine Verknüpfung mit jedem Abschnitt mit einer Überschrift vornehmen. Um den automatisch generierten Anker in einer gerenderten Datei anzuzeigen, zeigen Sie mit der Maus auf die Abschnittsüberschrift, um das -Symbol verfügbar zu machen, und klicken Sie auf das Symbol, um den Anker in Ihrem Browser anzuzeigen.

Wenn Sie den Anker für eine Überschrift in einer von Ihnen bearbeiteten Datei bestimmen müssen, können Sie sich an die folgenden Grundregeln halten:
- Buchstaben werden in Kleinbuchstaben konvertiert.
- Leerzeichen werden durch Bindestriche (
-) ersetzt. Alle anderen Leerzeichen oder Interpunktionszeichen werden entfernt. - Führende und nachgestellte Leerzeichen werden entfernt.
- Markupformatierung wird entfernt, sodass nur der Inhalt übrig bleibt (z. B. wird
_italics_zuitalics). - Wenn der automatisch generierte Anker für eine Überschrift mit einem früheren Anker im selben Dokument identisch ist, wird ein eindeutiger Bezeichner durch Anfügen eines Bindestrichs und einer automatisch erhöhten ganzen Zahl generiert.
Ausführlichere Informationen zu den Anforderungen von URI-Fragmenten finden Sie unter RFC 3986: Uniform Resource Identifier (URI): Generische Syntax, Abschnitt 3.5.
Der folgende Codeblock veranschaulicht die Grundregeln zum Generieren von Ankern aus Überschriften in gerenderten Inhalten.
# Example headings
## Sample Section
## This'll be a _Helpful_ Section About the Greek Letter Θ!
A heading containing characters not allowed in fragments, UTF-8 characters, two consecutive spaces between the first and second words, and formatting.
## This heading is not unique in the file
TEXT 1
## This heading is not unique in the file
TEXT 2
# Links to the example headings above
Link to the sample section: [Link Text](#sample-section).
Link to the helpful section: [Link Text](#thisll--be-a-helpful-section-about-the-greek-letter-Θ).
Link to the first non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file).
Link to the second non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file-1).
Note
Wenn Sie eine Überschrift bearbeiten oder die Reihenfolge von Überschriften mit „identischen“ Ankern ändern, müssen Sie auch Links zu diesen Überschriften aktualisieren, da sich die Anker ändern.
Relative Links
Du kannst relative Links und Bildpfade in deinen gerenderten Dateien definieren, um Leser dabei zu unterstützen, in deinem Repository zu anderen Dateien zu navigieren.
Ein relativer Link ist ein Verknüpfung, die relativ zur aktuellen Datei ist. Wenn sich beispielsweise eine README-Datei im Root deines Repositorys und eine andere Datei in docs/CONTRIBUTING.md befindet, sieht der relative Link zu CONTRIBUTING.md in deiner README-Datei wie folgt aus:
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise Cloud wandelt deinen relativen Link oder den Bildpfad automatisch anhand dessen um, auf welchem Branch du dich gerade befindest, damit der Link oder der Pfad immer funktioniert. Der Pfad des Links ist relativ zur aktuellen Datei. Links, die mit / beginnen, sind relativ zum Repositorystamm. Du kannst alle relativen Linkoperanden verwenden, z. B. ./ und ../.
Ihr Linktext sollte sich in einer einzelnen Zeile befindet. Das folgende Beispiel funktioniert nicht.
[Contribution
guidelines for this project](docs/CONTRIBUTING.md)
Relative Links sind für Benutzer, die dein Repository klonen, einfacher zu verwenden. Absolute Links funktionieren möglicherweise nicht in Klons deines Repositorys - wir empfehlen relative Links zu verwenden, um auf andere Dateien in deinem Repository zu verweisen.
Benutzerdefinierte Anker
Sie können standardmäßige HTML-Ankertags (<a name="unique-anchor-name"></a>) verwenden, um Navigationsankerpunkte für eine beliebige Position im Dokument zu erstellen. Um mehrdeutige Verweise zu vermeiden, sollten Sie ein eindeutiges Benennungsschema für Ankertags verwenden, indem Sie z. B. eines Präfix zum Attributwert name hinzufügen.
Note
Benutzerdefinierte Anker werden nicht in die Dokumentgliederung/das Inhaltsverzeichnis aufgenommen.
Sie können eine Verknüpfung mit einem benutzerdefinierten Anker unter Verwendung des Wert des Attributs name herstellen, das Sie dem Anker gegeben haben. Die Syntax ist genau gleich wie beim Verknüpfen mit einem Anker, der für eine Überschrift automatisch generiert wird.
Zum Beispiel:
# Section Heading
Some body text of this section.
<a name="my-custom-anchor-point"></a>
Some text I want to provide a direct link to, but which doesn't have its own heading.
(… more content…)
[A link to that custom anchor](#my-custom-anchor-point)
Tip
Benutzerdefinierte Anker werden vom automatischen Benennungs- und Nummerierungsverhalten automatischer Überschriftenlinks nicht berücksichtigt.
Bilder
Du kannst ein Bild anzeigen, indem du ! hinzufügst und den Alternativtext mit [ ] umschließt. Alternativtext ist ein kurzer Text, der den Informationen im Bild entspricht. Umschließe dann den Link für das Bild mit Klammern ().


GitHub Enterprise Cloud unterstützt das Einbetten von Bildern in Issues, Pull Requests, Diskussionen, Kommentare und Dateien vom Typ .md. Du kannst ein Bild aus deinem Repository anzeigen, einen Link zu einem Onlinebild hinzufügen oder ein Bild hochladen. Weitere Informationen findest du unter Ressourcen hochladen.
Note
Wenn du ein Bild anzeigen möchtest, das sich in deinem Repository befindet, solltest du keine absoluten Links, sondern relative Links verwenden.
Hier findest du einige Beispiele für die Verwendung relativer Links zum Anzeigen eines Bilds.
| Kontext | Relativer Link |
|---|---|
In einer Datei vom Typ .md im gleichen Branch | /assets/images/electrocat.png |
In einer Datei vom Typ .md in einem anderen Branch | /../main/assets/images/electrocat.png |
| In Issues, Pull Requests und Kommentaren des Repositorys | ../blob/main/assets/images/electrocat.png?raw=true |
In einer Datei vom Typ .md in einem anderen Repository | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| In Issues, Pull Requests und Kommentaren eines anderen Repositorys | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Note
Die letzten beiden relativen Links in der obigen Tabelle funktionieren nur für Bilder in einem privaten Repository, wenn der Betrachter mindestens Lesezugriff auf das private Repository besitzt, das die Bilder enthält.
Weitere Informationen findest du unter Relative Links.
Design angeben, in dem ein Bild angezeigt wird
Du kannst das Design angeben, für das ein Bild in Markdown angezeigt wird, indem du das HTML-Element <picture> in Kombination mit dem Medienfeature prefers-color-scheme verwendest. Wir unterscheiden zwischen hellem und dunklem Farbmodus. Es sind also zwei Optionen verfügbar. Du kannst diese Optionen verwenden, um Bilder anzuzeigen, die für dunkle oder helle Hintergründe optimiert sind. Das ist besonders bei transparenten PNG-Bildern hilfreich.
Der folgende Code zeigt beispielsweise ein Bild einer Sonne für helle Designs und einen Mond für dunkle Designs an:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
Die alte Methode, Bilder anhand des Themas zu kennzeichnen, indem ein Fragment an die URL angehängt wird (#gh-dark-mode-only oder #gh-light-mode-only), lautet closing down und wird zugunsten der oben beschriebenen neuen Methode entfernt.
Listen
Du kannst eine ungeordnete Liste erstellen, indem du einer Textzeile oder mehreren Textzeilen -, * oder + voranstellst.
- George Washington
* John Adams
+ Thomas Jefferson

Um deine Liste zu ordnen, stelle jeder Zeile eine Zahl voran.
1. James Madison
2. James Monroe
3. John Quincy Adams

Verschachtelte Listen
Du kannst eine verschachtelte Liste erstellen, indem du ein Listenelement oder mehrere Listenelemente unter einem anderen Element einrückst.
Beim Web-Editor in GitHub Enterprise Cloud oder bei einem Texteditor wie Visual Studio Code, der eine Festbreitenschriftart verwendet, kannst du deine Liste visuell ausrichten. Gib vor dem einzurückenden Listenelement so viele Leerzeichen ein, bis das Listenzeichen (- oder *) direkt unter dem ersten Zeichen des darüber liegenden Elements liegt.
1. First list item
- First nested list item
- Second nested list item
Note
Im webbasierten Editor kannst du eine oder mehrere Textzeilen ein- oder ausrücken, indem du zuerst die gewünschten Zeilen markierst und dann TAB bzw. UMSCHALT+TAB drückst.


Um eine verschachtelte Liste im Kommentareditor auf GitHub Enterprise Cloud zu erstellen, der keine nicht proportionale Schriftart verwendet, kannst du Dir das Listenelement direkt über der verschachtelten Liste ansehen und die Anzahl der Zeichen zählen, die vor dem Inhalt dieses Elements stehen. Gib diese Anzahl an Leerzeichen dann vor dem untergeordneten Listenelement ein.
In diesem Beispiel kannst du ein untergeordnetes Listenelement unter dem Listenelement 100. First list item hinzufügen, indem du das untergeordnete Listenelement mindestens fünf Leerzeichen weit einrückst, da sich vor First list item fünf Zeichen (100. ) befinden.
100. First list item
- First nested list item

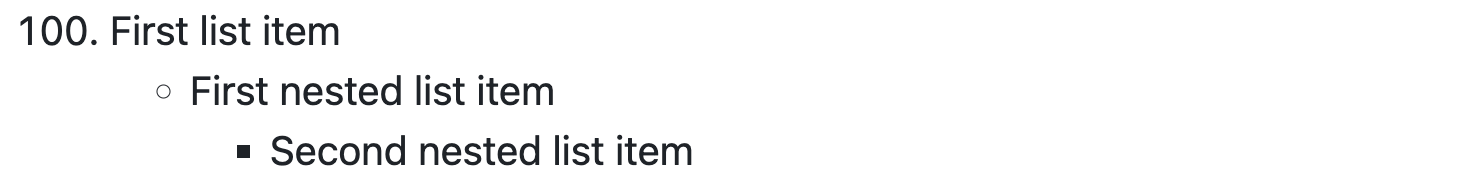
Du kannst mit derselben Methode mehrere Ebenen an verschachtelten Listen erstellen. Ein Beispiel: Da das erste geschachtelte Listenelement vor dem geschachtelten Listeninhalt First nested list item sieben Zeichen (␣␣␣␣␣-␣) enthält, musst du das zweite geschachtelte Listenelement um mindestens zwei weitere Zeichen (mindestens neun Leerzeichen) einrücken.
100. First list item
- First nested list item
- Second nested list item

Weitere Beispiele findest du in der Spezifikation zu GitHub Flavored Markdown.
Aufgabenlisten
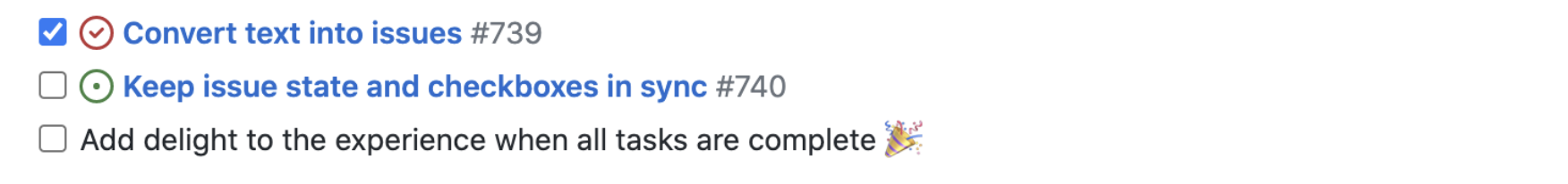
Um eine Aufgabenliste zu erstellen, stellst du den Listenelementen einen Bindestrich und ein Leerzeichen gefolgt von [ ] voran. Um eine Aufgabe als erledigt zu markieren, verwende [x].
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

Wenn die Beschreibung eines Aufgabenlistenelements mit einer Klammer beginnt, muss die Klammer mit dem Escapezeichen \ versehen werden:
- [ ] \(Optional) Open a followup issue
Weitere Informationen findest du unter Informationen zu Aufgabenlisten.
Personen und Teams erwähnen
Du kannst eine Person oder ein Team in GitHub Enterprise Cloud erwähnen, indem du @ sowie den Benutzer- oder Teamnamen eingibst. Dadurch wird eine Benachrichtigung ausgelöst und die Aufmerksamkeit auf die Unterhaltung gelenkt. Wenn du einen Kommentar bearbeitest und dabei den Benutzer- oder Teamnamen erwähnst, wird die Person respektive das Team ebenfalls benachrichtigt. Weitere Informationen zu Benachrichtigungen findest du unter Informationen zu Benachrichtigungen.
Note
Eine Person wird nur über eine Erwähnung benachrichtigt, wenn die Person Lesezugriff auf das Repository hat. Falls das Repository einer Organisation gehört, muss die Person außerdem der Organisation angehören.
@github/support What do you think about these updates?

Wenn du ein übergeordnetes Team erwähnst, erhalten auch die Mitglieder untergeordneter Teams Benachrichtigungen, was die Kommunikation mit mehreren Personengruppen erleichtert. Weitere Informationen findest du unter Informationen zu Teams.
Wenn du das Zeichen @ eingibst, wird eine Liste der Personen oder Teams eines Projektes angezeigt. Diese Liste wird während deiner Eingabe gefiltert. Wenn du den Namen der gewünschten Person respektive des gewünschten Teams siehst, kannst du ihn mit den Pfeiltasten auswählen und die Tabulator- oder Eingabetaste drücken, um den Namen zu vervollständigen. Gib für Teams @organization/team-name ein. Daraufhin wird die Unterhaltung für alle Mitglieder des Teams abonniert.
Die automatisch vervollständigten Ergebnisse sind auf Repository-Mitarbeiter und andere Thread-Teilnehmer beschränkt.
Auf Issues und Pull Requests verweisen
Du kannst eine Liste vorgeschlagener Issues und Pull Requests im Repository anzeigen, indem du # eingibst. Gib die Nummer des Issues oder Pull Requests ein, um die Liste zu filtern, und drücke dann die Tabulator- oder Eingabetaste, um das markierte Ergebnis zu vervollständigen.
Weitere Informationen findest du unter Automatisch verlinkte Verweise und URLs.
Auf externe Ressourcen verweisen
Wenn benutzerdefinierte Autolink-Referenzen für ein Repository konfiguriert sind, werden Verweise auf externe Ressourcen, beispielsweise ein JIRA-Issue oder ein Zendesk-Ticket, in verkürzte Links umgewandelt. Wenn Du wissen möchtest, welche automatische Verknüpfungen in Deinem Repository verfügbar sind, wende Dich an eine Person mit Administratorberechtigungen für das Repository. Weitere Informationen findest du unter Automatische Verlinkungen von externen Ressourcen konfigurieren.
Ressourcen hochladen
Zum Hochladen von Ressourcen (beispielsweise Bilder) kannst du Drag&Drop verwenden, die Ressourcen über einen Dateibrowser auswählen oder sie einfügen. Du kannst Ressourcen in Issues, Pull Requests, Kommentare und Dateien vom Typ .md in deinem Repository hochladen.
Emojis verwenden
Du kannst deinem Text Emojis hinzufügen, indem du :EMOJICODE:, einen Doppelpunkt gefolgt vom Namen des Emojis, eingibst.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

Wenn du : eingibst, wird eine Liste mit vorgeschlagenen Emojis angezeigt. Die Liste wird bei der Eingabe gefiltert. Wenn du das gewünschte Emoji siehst, drücke TAB oder die EINGABETASTE, um das hervorgehobene Ergebnis zu vervollständigen.
Eine vollständige Liste der verfügbaren Emojis und Codes findest du im Spickzettel für Emojis.
Absätze
Um einen neuen Absatz zu erstellen, lasse eine Zeile zwischen den Textzeilen leer.
Fußnoten
Mit der folgenden Klammersyntax kannst du deinem Inhalt Fußnoten hinzufügen:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
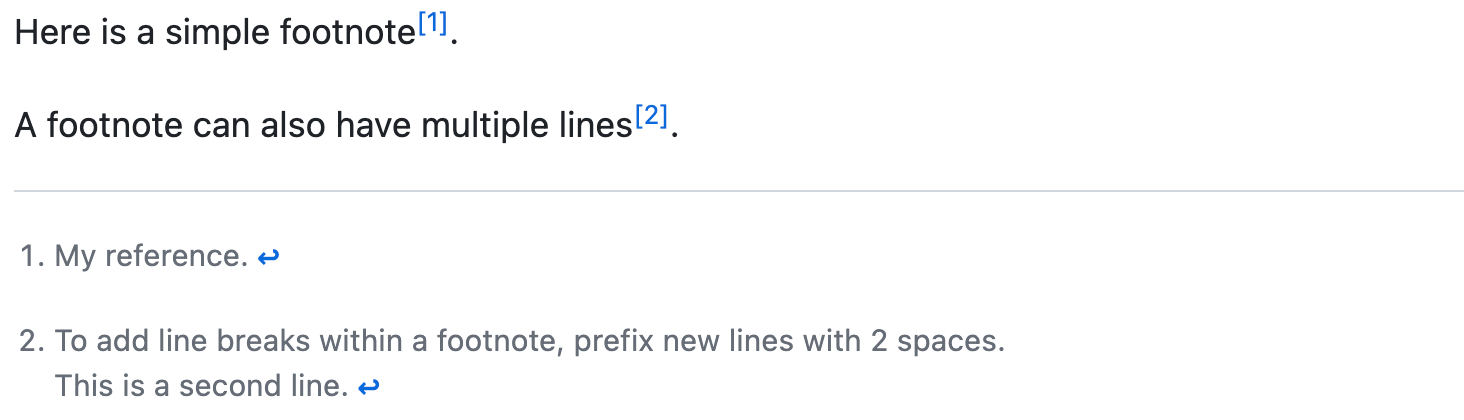
Die Fußnote wird wie folgt gerendert:

Note
Die Position einer Fußnote in deinem Markdown hat keinen Einfluss darauf, wo die Fußnote gerendert wird. Du kannst eine Fußnote direkt nach dem Verweis auf die Fußnote schreiben, und die Fußnote wird trotzdem am unteren Rand des Markdowns gerendert. In Wikis werden Fußnoten nicht unterstützt.
Alerts
Warnungen sind eine Markdown-Erweiterung basierend auf der Blockquote-Syntax, mit der Sie kritische Informationen hervorheben können. Auf GitHub Enterprise Cloud werden sie mit charakteristischen Farben und Symbolen angezeigt, um auf die Signifikanz des Inhalts hinzuweisen.
Verwenden Sie Warnungen nur, wenn sie für den Benutzererfolg von entscheidender Bedeutung sind, und beschränken Sie sie auf ein oder zwei pro Artikel, um zu verhindern, dass der Leser überlastet wird. Darüber hinaus sollten Sie vermeiden, Benachrichtigungen nacheinander zu platzieren. Warnungen können nicht in anderen Elementen geschachtelt werden.
Um eine Warnung hinzuzufügen, verwenden Sie eine spezielle Blockquotezeile, die den Warnungstyp angibt, gefolgt von den Warnungsinformationen in einer Standardblockquote. Es stehen fünf Arten von Warnungen zur Verfügung:
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
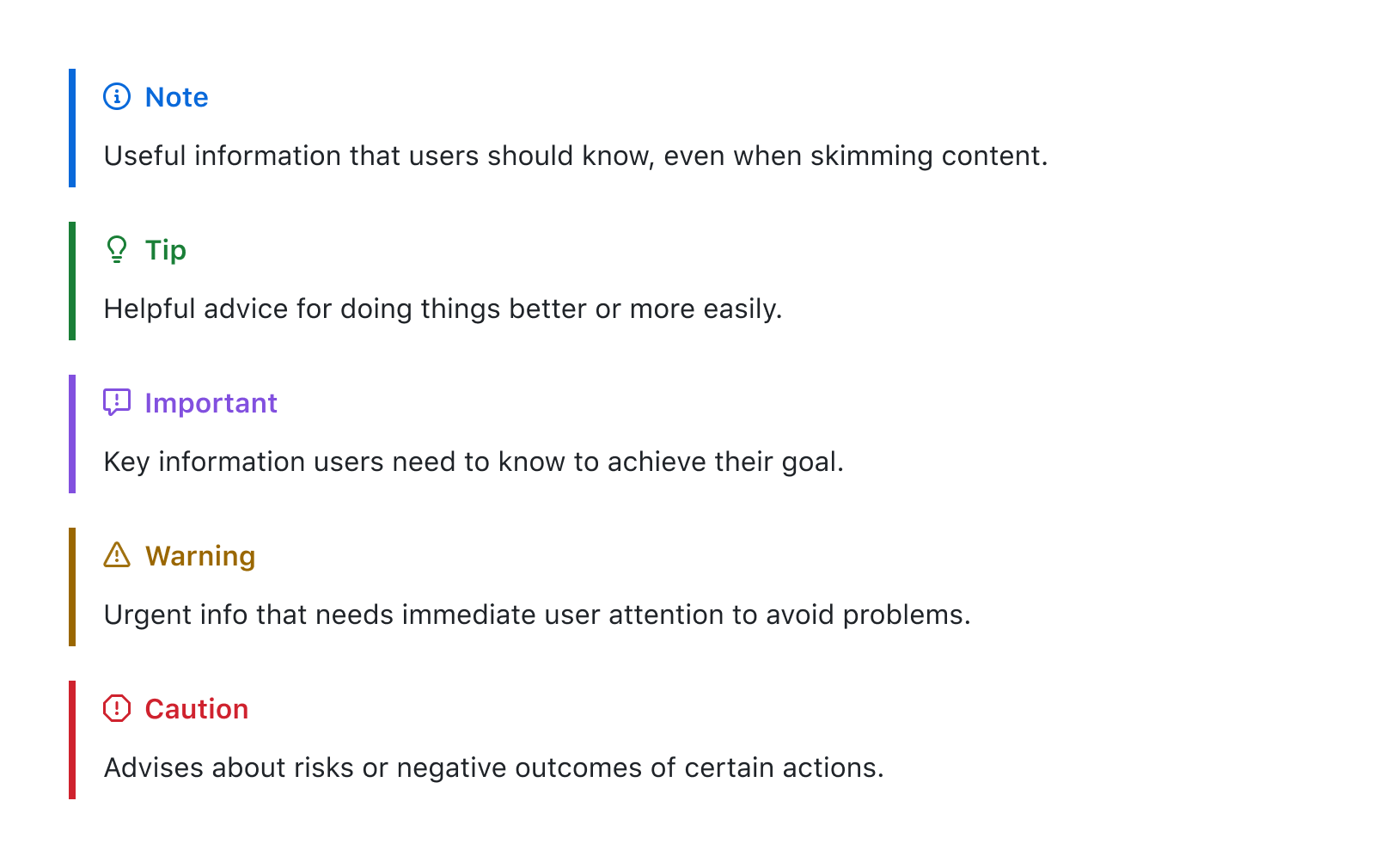
Hier sind die gerenderten Warnungen aufgeführt:

Inhalt mit Kommentaren ausblenden
Du kannst GitHub Enterprise Cloud anweisen, Inhalt aus dem gerenderten Markdown auszublenden, indem du den Inhalt in einem HTML-Kommentar platzierst.
<!-- This content will not appear in the rendered Markdown -->
Markdown-Formatierung ignorieren
Du kannst GitHub Enterprise Cloud anweisen, die Markdown-Formatierung zu ignorieren (oder zu umgehen), indem du \ vor dem Markdown-Zeichen platzierst.
Let's rename \*our-new-project\* to \*our-old-project\*.

Weitere Informationen zu umgekehrten Schrägstrichen findest du in der Markdown-Syntax von Daring Fireball.
Note
Die Markdownformatierung wird im Titel eines Issues oder eines Pull Requests nicht ignoriert.
Deaktivieren des Markdown-Renderings
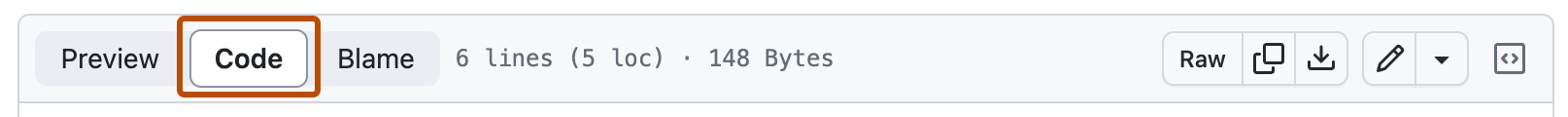
Wenn du eine Markdowndatei anzeigst, kannst du oben in der Datei auf Code klicken, um das Rendern von Markdown zu deaktivieren und stattdessen den Quelltext der Datei anzuzeigen.

Durch das Deaktivieren des Markdownrenderings kannst du die Funktionen der Quellenansicht nutzen, wie z. B. Zeilenverknüpfungen, die beim Anzeigen von gerenderten Markdowndateien nicht verfügbar sind.