iommi is a toolkit to build web apps faster. It's built on Django but goes a lot further.
It has:
- :doc:`forms <forms>`: that feel familiar, but can handle growing complexity better than Django's forms
- :doc:`tables <tables>`: that are powerful out of the box and scale up to arbitrary complexity
- a system to :doc:`compose parts <pages>`:, like forms, menus, and tables, into bigger pages
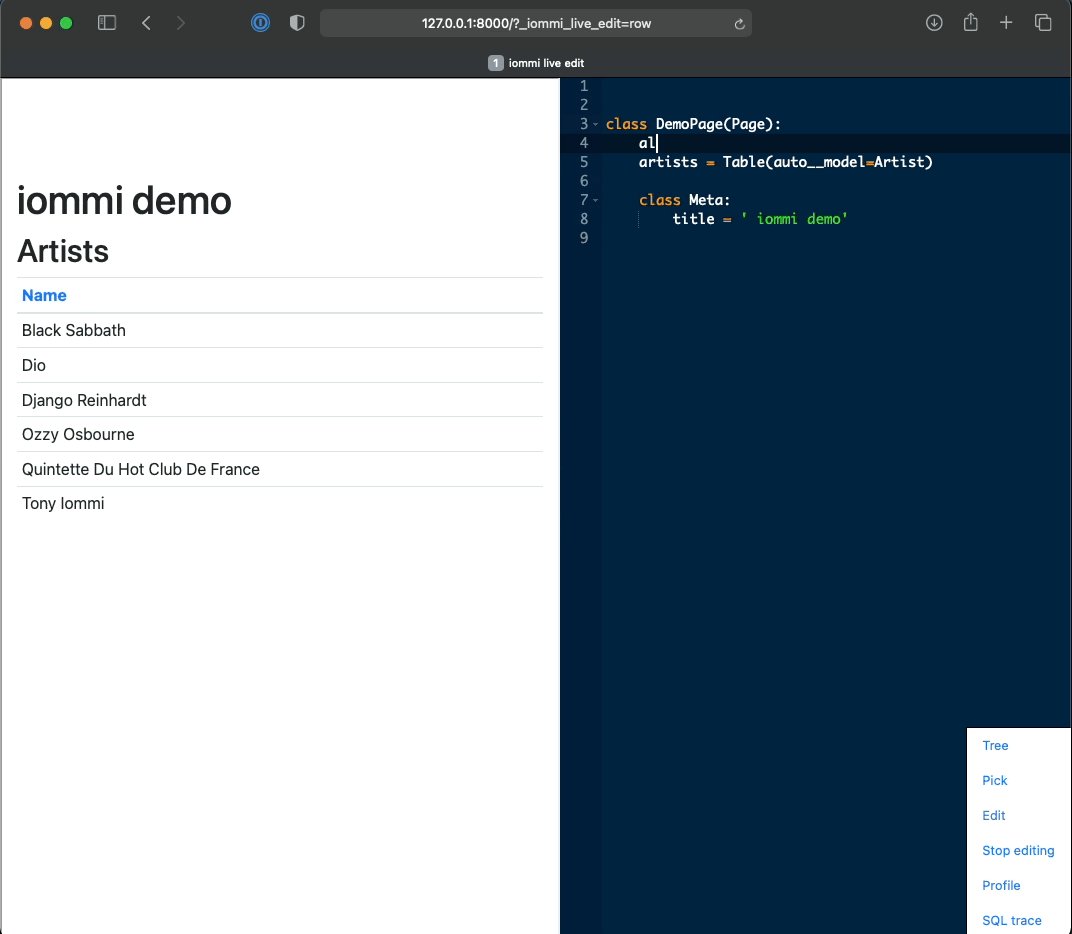
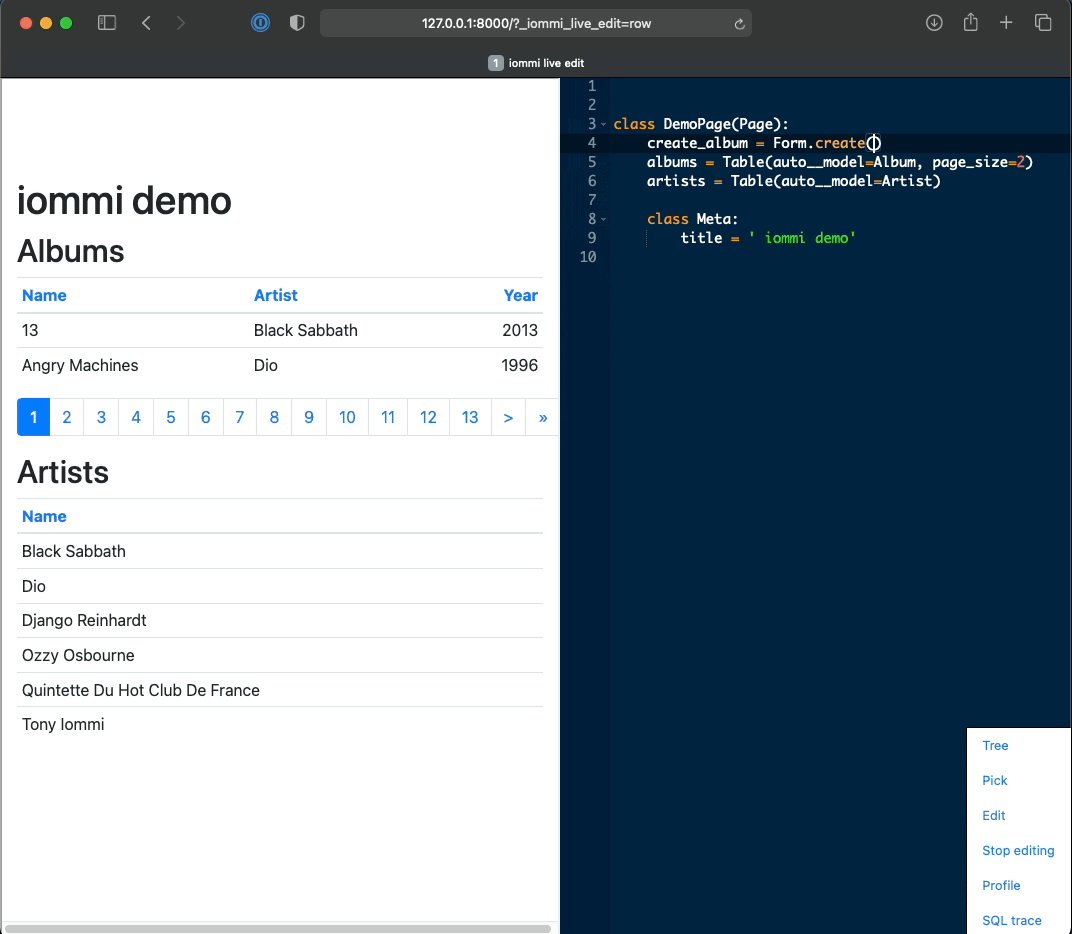
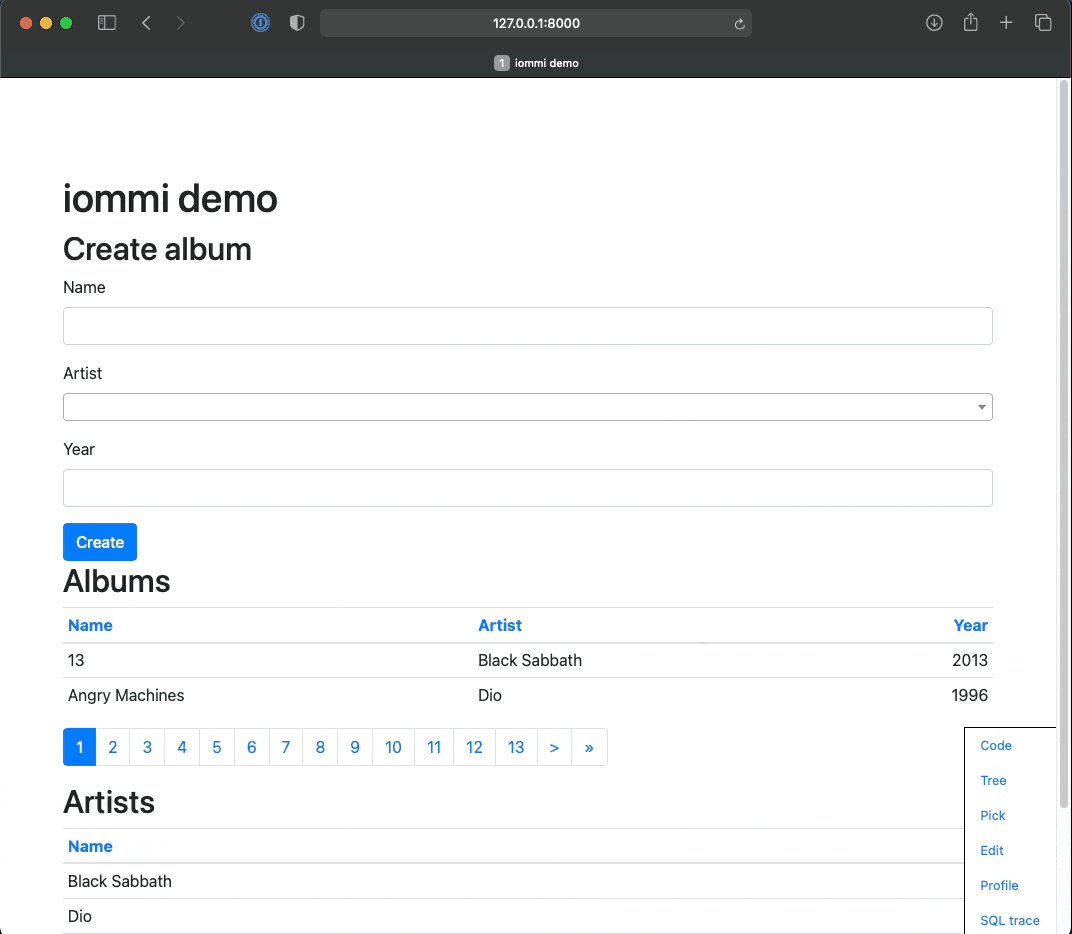
- tools that will speed up your development like live edit, jump to code, great feedback for missing select/prefetch related, a profiler, and more.
- great error messages when you make a mistake
Example:
class IndexPage(Page):
title = html.h1('Supernaut')
welcome_text = 'This is a discography of the best acts in music!'
artists = Table(auto__model=Artist, page_size=5)
albums = Table(
auto__model=Album,
page_size=5,
)
tracks = Table(auto__model=Album, page_size=5)
urlpatterns = [
path('', IndexPage().as_view()),
]This creates a page with three separate tables, a header and some text:
For more examples, see the examples project.
See :doc:`getting started <getting_started>`.
You need to have tox installed, then:
make venv source venv/bin/activate make test make test-docs
BSD